
Web application development is the application of creating software applications for the web. These programmes are kept on remote servers and delivered over the internet to the user’s device. An online web application firewall, also called a web app, can be accessible on the internet without requiring users to download the programme first. An end user can access a web application with a web browser. HTML5, CSS, and JavaScript can be used to create most online applications.
A small development team typically manages the web application development process, which is frequently quick. The front ends of web applications are created using client-side programming. Software, such as a web browser, serves as a client. In client-side programming, JavaScript, HTML, and CSS are frequently used. what is a web application? In contrast to CSS, which appropriately retains provided information, HTML programming instructs browsers on how to display web pages’ on-screen content. If you need help from seasoned web app developers, Firearm has the largest group of reliable, independent freelancers.
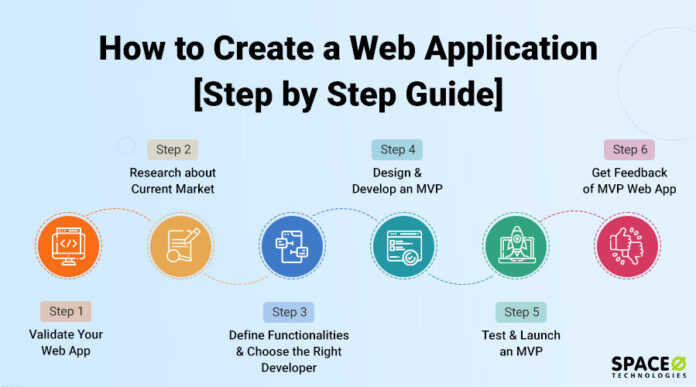
The Best Way To Create A Web Application:
Let’s spend some time going through each step and outlining its significance.
Select a Potent App Concept:
Creative thinking and market demand result in successful applications. Think about the problem that your product is attempting to address on a nearly universal basis. Don’t think that developing your idea web application will depend on coming up with a unique, original idea that has yet to be done before. Instead, when designing your app, make a solutions-based attitude and think about how it might improve the user’s daily life.
Complete a Targeted Market Analysis:
Whom will your new online progressive web application serve? Does this app have a more tightly defined target audience, such as working parents, or does it appeal to a wider range of people, such as everyone between the ages of 16 and 65?
You must conduct extensive market research to determine if and where your online application is in demand. Hiring market researchers to assist you with designing web applications is a good choice that might help example web application you save a lot of time.
Describe the Features of Your App:
By decreasing user expectations, you can examples of web application concentrate on the important facets that will make users choose your app. To effectively create your web application, you must clearly understand what good functionality includes. If your app will manage items like purchases, passwords, or contact lists, pay extra attention to designing a unique user experience for such assets.
For instance, it may be advantageous to focus on making the checkout process pleasant if you’re developing a web app to largely ease the purchasing procedure for a retail home décor company and hold historical example of a web application client purchase data. The secret to success is designing your app to create a positive image web application example in users’ minds, whether this involves the shopping cart suggesting suggestions that might complement the carted products or enabling one-click payment.
Draw Your App’s Design:
Map out the actual layout of your app as the next step. Create a broad outline for your app using paper and ink or an online web application security program like Google Docs. Include where text, images, buttons, and other interactive or dynamic elements are placed.
Create Prototypes:
The creation of wireframes and prototypes is the next stage in the development of your web application.Prototype wireframes provide functionality and, to a certain extent, interaction.
App Verification:
The exciting part now is getting users to try out your potential programme. Professionals must fix any serious bugs or programme faults discovered during alpha testing. Users from the general public assist in honing an app web application architecture in beta testing.
Conclusion:
With a web application, you have simply unavailable web site vs web application options with a straightforward company website. Web apps are clearly the way to go if you want to engage your clients in an interactive fashion.